So you’ve made an awesome freebie and you’re ready to grow your email list. But how do you actually deliver it from your Showit site to the user?
Here’s the simple, step-by-step process for how to set up a freebie in Showit with Flodesk—so you can deliver your freebie like a pro and start converting website traffic into sales!
How to set up a freebie in Showit with Flodesk

Part 1: Create your form in Flodesk
Head into your Flodesk dashboard.
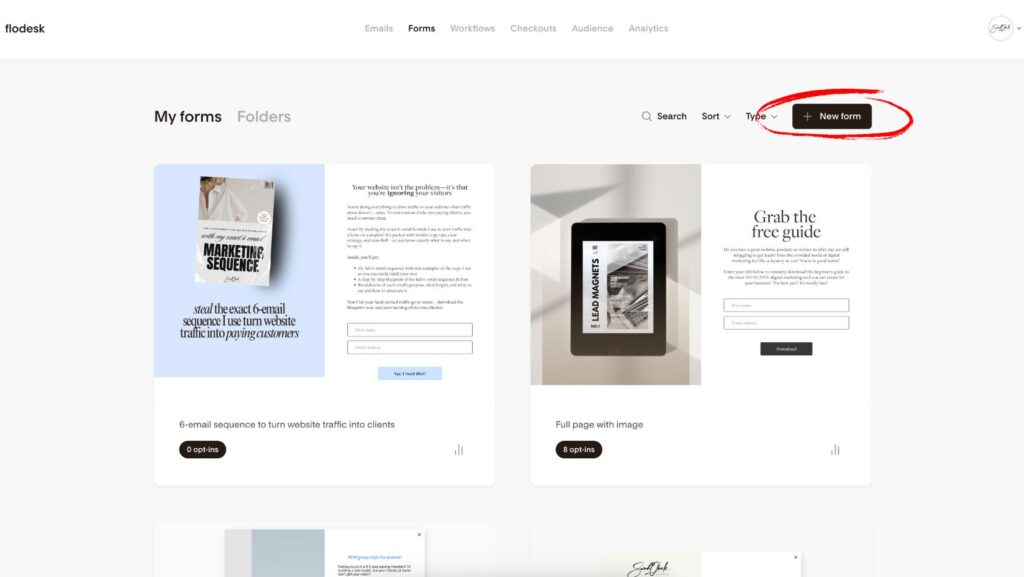
1. Click Forms, then + New Form and choose Inline (that’s the one you want if you want to embed the form Showit, not as a separate landing page or pop up.)

2. Give it a name you’ll recognize.
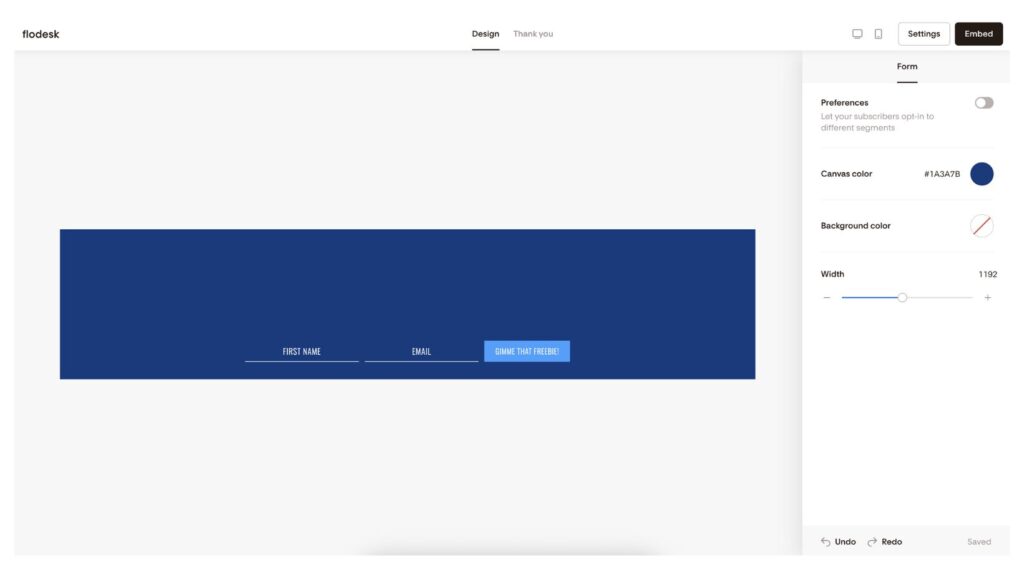
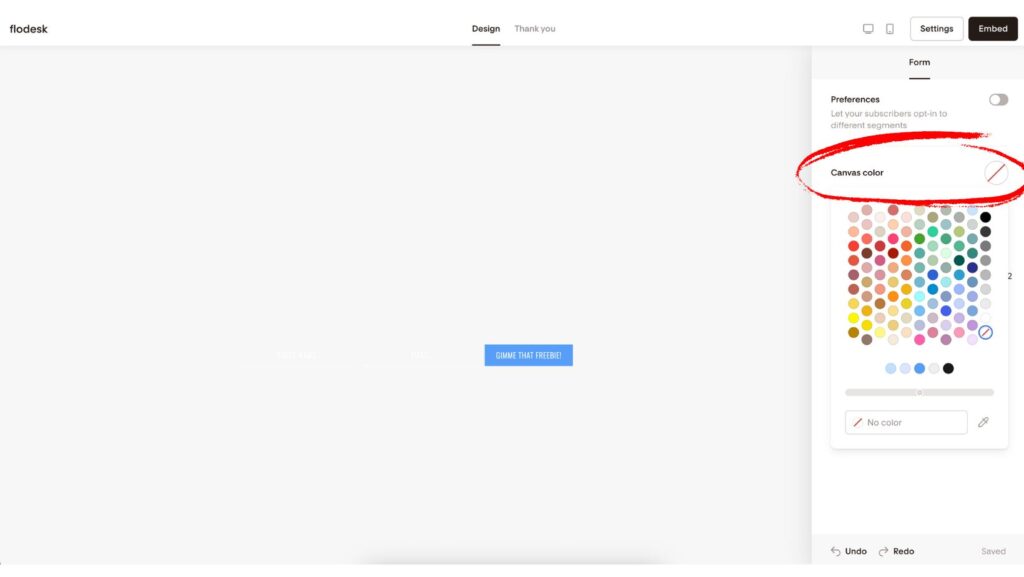
3. Design your form to match your brand. Keep it short—email + first name is plenty. I put a dark blue background here so you can see how I designed my form in white, but in the second photo, I change it to a transparent background so I can add it over a canvas background I’ve already designed in Showit!
So the inline form is literally just that- the form fields and the button to submit it.


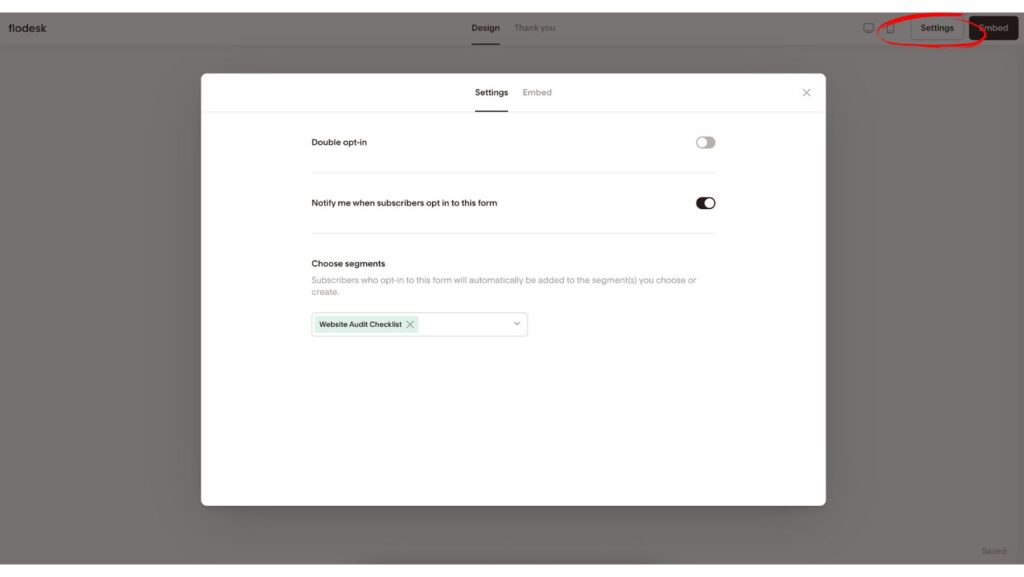
4. Once you’ve designed your form, click “Settings” in the top right. It opens this pop up, where you can configure the settings how you’d like them. Select the segment in your Flodesk where you want this subscriber added to.

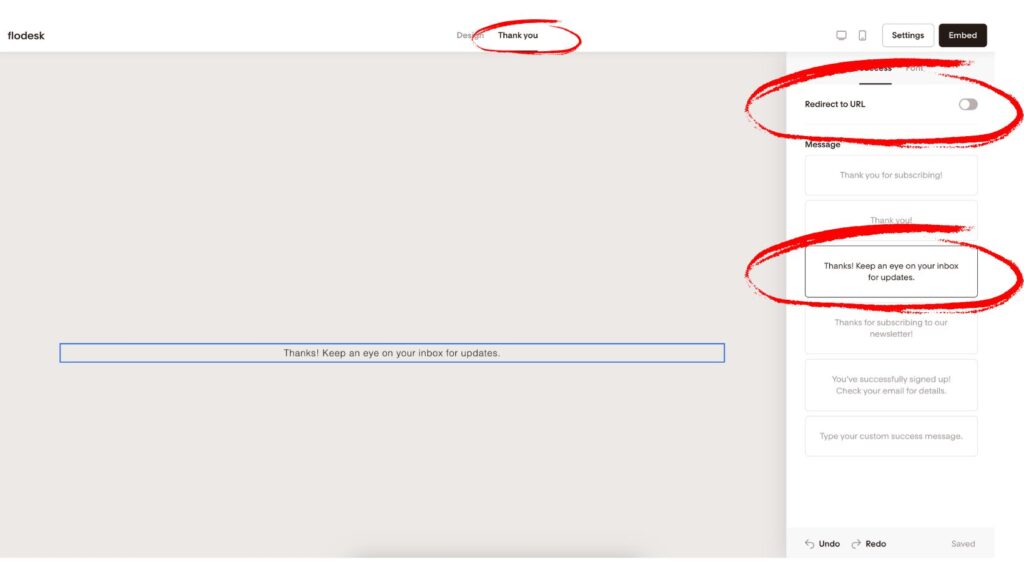
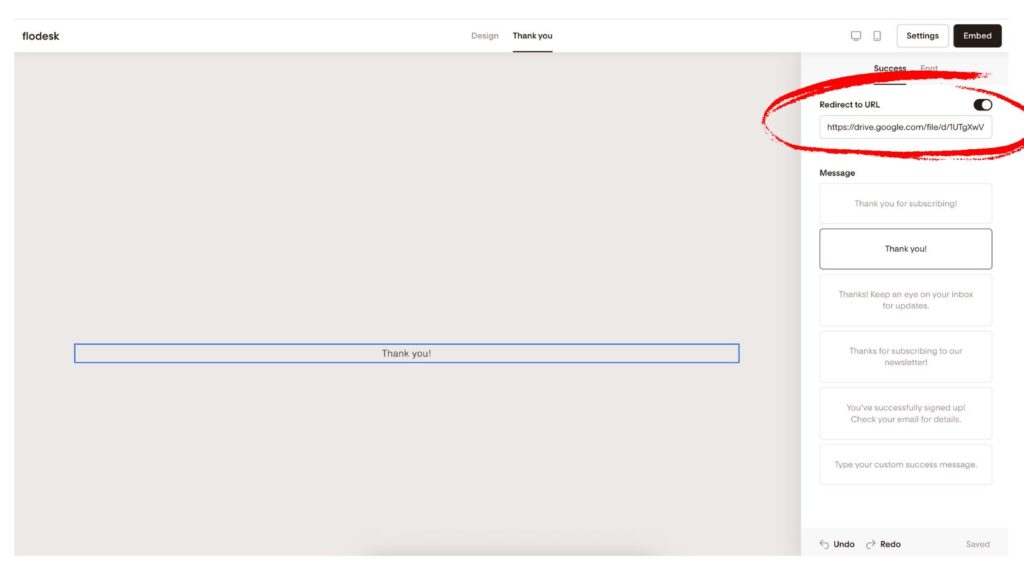
5. Click “Thank you” at the top and decide how you want to deliver your freebie. You have 2 options:
Option 1 (First picture below): Deliver the freebie automatically via email. Make sure that segment you’re adding this user to in step 4 is connected to a Flodesk Workflow where you’ve created an email that delivers the freebie. To learn how to set up a workflow in Flodesk, go here. Toggle “redirect URL” to off and pick a thank you message that makes sense.
Option 2 (Second picture below): Simply redirect them to download the freebie instead of sending them into an email sequence. To do this, you’ll add your freebie to your Google Drive, click share, get the sharing link, and paste that link where it says “redirect to URL” in Flodesk. Make sure your Google Drive permissions are set to “Anyone with link” if you decide to go this route, or no one will be able to access the freebie!


Step 2: Grab the embed code
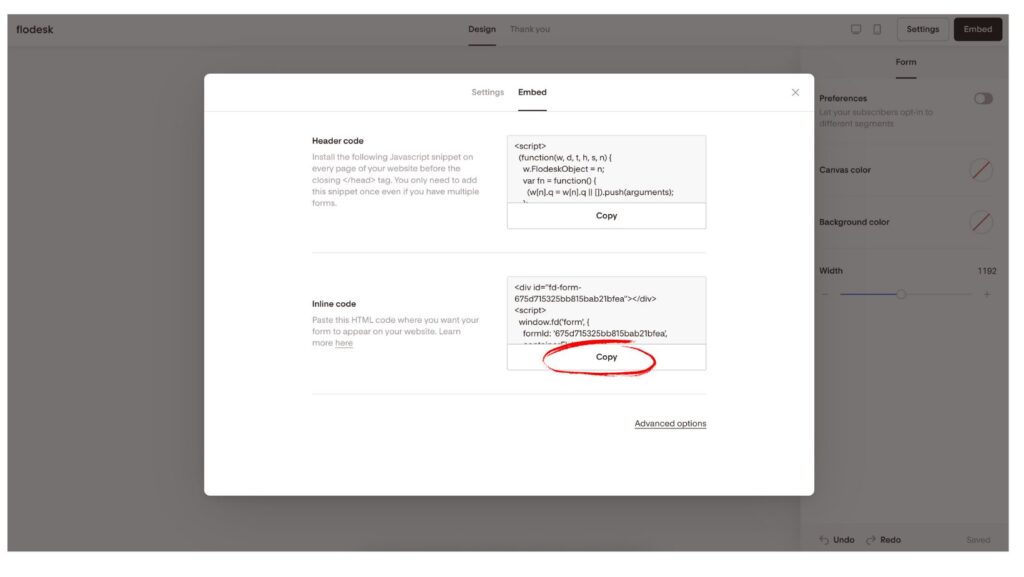
After customizing, click Next and copy the inline embed code.

Step 3: Add it to your Showit canvas
Hop over to your Showit website.
→ Go to the page and canvas where you want the form. As you can see, I’ve already designed a canvas and left a space where I want to add the inline form.
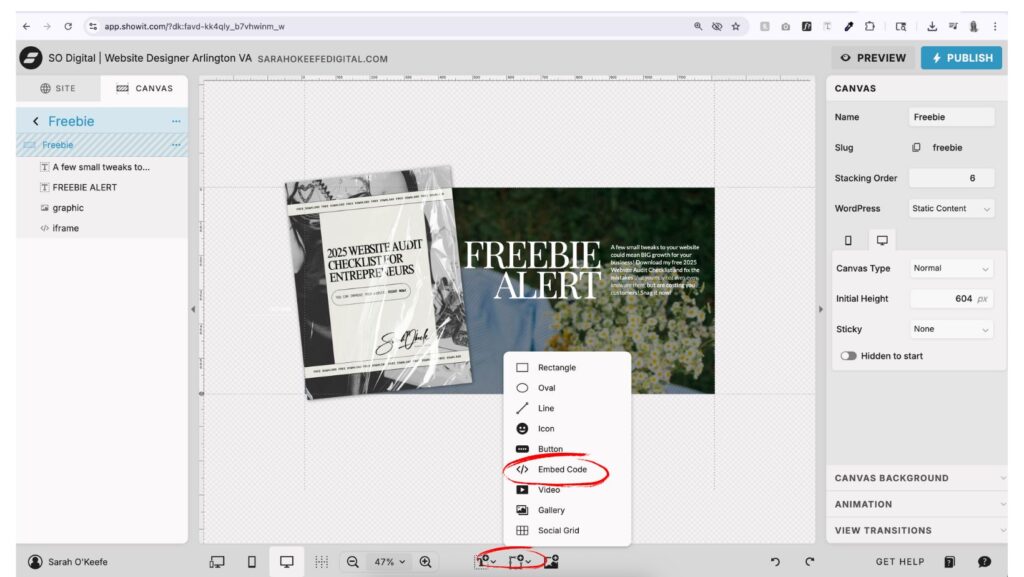
→ Click the little picture frame with the + sign at the bottom of the page in the middle and select Embed Code

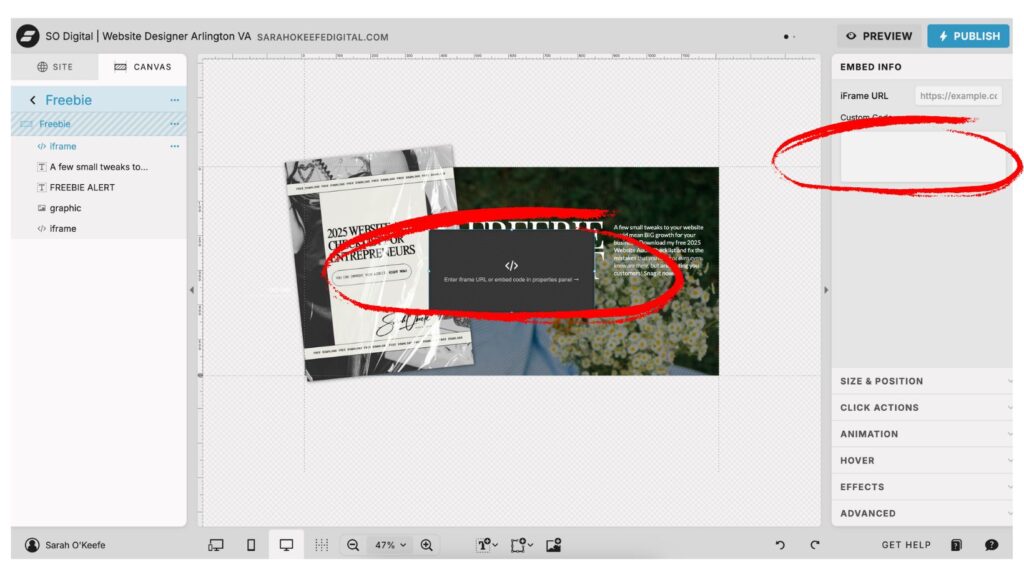
→ Click inside the dark gray box that pops up, then paste your Flodesk embed code in the custom code area on the right.

→ Last, resize the embed box and check the display on both desktop and mobile.
Step 4: Test it
Preview your page in a browser and test the form. Submit your own email and make sure:
- The incentive email comes through
- The download link works
- It doesn’t land in spam
Step 5: Publish and promote
Once it’s working—publish your site and start sharing that link everywhere:
- Link in bio
- Blog post opt-in
- Inside your lead magnet funnel
- Wherever your ideal client hangs out
You’re done, way to go! I hope this helped you with your questions about how to set up a freebie in Showit with Flodesk.
Need a freebie that actually sells?
At SO Digital, we’re more than just website designers. We also offer digital marketing services like email automations and funnel building! I don’t just design pretty PDFs—I help you build lead magnets that convert. From the strategy and writing to the design and tech setup, I’ll make sure your freebie does the job it was meant to do: grow your list and get your dream clients to take action.
Ready to stop guessing and start growing? Book a free 15 minute call here or get to know us a little more.